
Objavljeno: 23.06.2022. | 8 minute čitanja
Serversko praćenje posjetitelja weba je postao novi buzzword u digitalnom svijetu. Čak i ako ništa ne znate o tome, vjerojatno ste bar čuli za pojam server side tracking (ili server site tagging) i znate da je to “the next big thing”. Ali što je server side praćenje zapravo, kako funkcionira, kako se razlikuje u odnosu na klasično klijentsko web praćenje i kada ga ima smisla upogoniti? Krenuti ćemo sa osnovama, a u nekim budućim blogovima ćemo proći konkretne korake kako ga implementirati na vašem projektu.
Što je klijentsko praćenje?
Web terminologija razlikuje 2 pojma: Client (klijent) i Server (poslužitelj). Client je mjesto sa kojeg se podaci šalju (u našem slučaju klijent bi bio preglednik kojeg posjetitelji koriste prilikom posjećivanja web stranice). Server je mjesto na koje podaci dolaze (npr. Google Analytics Server koji prima podatke o posjetiteljima).
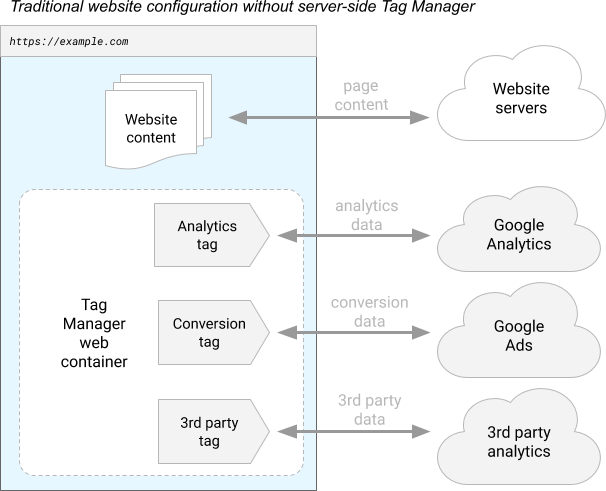
Kada spominjemo klijentsko praćenje zapravo mislimo na klasično web praćenje. Zbog jednostavnosti, recimo da imate Google Tag Manager sa svega 2 taga:
- Google Analytics 4
- Facebook Pixel
Kada posjetitelj posjeti vašu web stranicu, “okinuti” će mu se ta 2 taga. GA4 skripta je na neki način učitana već samom instalacijom GTM-a, dok je za FB pixel potrebno učitati dodatan javascript kod koji omogućuje praćenje na Facebooku. Svaki od tih tagova šalju zasebne pozive prema Google, odnosno Facebook serverima na kojima se ti podaci prikupljaju. No bitno je znati da ulogu slanja ima Client, odnosno sve se radi lokalno direktno iz preglednika posjetitelja.

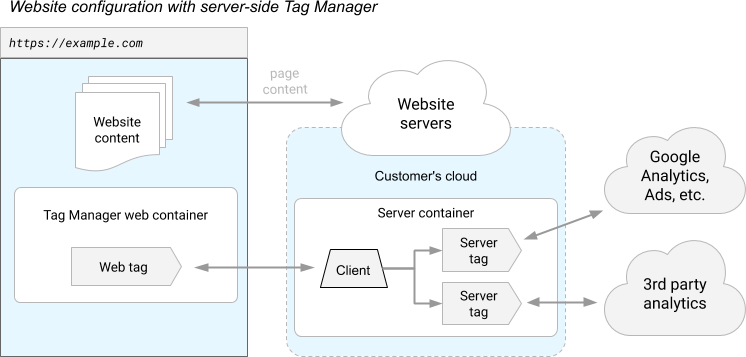
Što je serversko praćenje?
Koje su prednosti server side praćenja?
Točnije mjerenje
Server side tracking (SST) tu može pomoći jer se podaci šalju prema vlastitom serveru (zašto bi Adblocker blokirao vaš podatak?) nakon čega se podaci dalje mogu slati prema drugim servisima.
Brzina učitavanja weba
To konkretno znači da ćemo učitati manje javascript kodova zbog čega će se stranica brže učitati krajnjem posjetitelju. Postoje razna istraživanja koliko brzina učitavanja stranice utječe na konverzije tako da ovo može biti jako bitna stavka. Također, kako se većina tih kodova učitava prilikom svakog loada stranice, olakšati ćemo si i resurse bandwidtha prema hosting provideru. To znači potencijalno smanjivanje troškova hostinga, ali i podršku za veći broj simultanih posjetitelja na webu.
SST dakle funkcionira na način da se potrebni podaci šalju prema internom serveru koji nakon toga šalje podatke dalje gdje treba.
Kolačići
Preglednici ugrađuju obrambene mehanizme kako bi zaštitile prava svojih korisnika. Brave browser recimo u startu blokira veliku većinu nepotrebnih skripti. Safari je sa svojim ITP (intelligent tracking prevention) dizajniran kako bi poboljšao privatnost blokiranjem kolačića trećih strana koji identificiraju i prate korisnike na različitim web stranicama. Također, Safari limitira trajanje 3rd party kolačića na maksimalno 7 dana. Drugi preglednici će također sve više i više blokirati razne stvari koje će onemogućiti točno praćenje.
Kod SST, kolačiće koje postavljate unutar preglednika su 1st party umjesto 3rd party. To omogućuje postavljanje dugotrajnih kolačića što je izrazito bitno kada korisnici imaju puno duži proces istraživanja prije kupovine jer možete točnije bilježiti same konverzije i ispravnije raditi atribuciju kanala i marketinških kampanja.
Kontrola nad podacima
Proširivanje podataka
Recimo da imate SKU proizvoda koji se kupuje - možda želite dodatno povezati informaciju o tome kolika je marža za taj proizvod prije nego podatak pošaljete prema Facebooku? Takva informacija bi vam mogla uvelike pomoći u optimiziranju kampanje i održavanju željene razine profitabilnosti.
Sigurnost
Ukratko, postoji jako puno dobrih razloga zašto serversko praćenje ima smisla. No idemo vidjeti i neke razloge zašto to možda i nije za vaš konkretan slučaj.
Koji su nedostaci server side praćenja?
Cijena
Ovisno o količini posjetitelja koje imate na webu i različitih servisa na koje šaljete podatke, cijena može biti i nekoliko stotina dolara mjesečno.
Kompleksnost implementacije
Pored toga, teže je “debuggirati” bilo kakve izazove/probleme na koje možete naići prilikom same implementacije. Razni alati, ekstenzije i slično još nisu otišle toliko daleko kao u slučaju klijentskog praćenja tako da je često puno teže pronaći razlog zašto se nešto ne ponaša onako kako bi htjeli. Tako nešto definitivno utječe na vrijeme potrebno za samu implementaciju (nažalost, realnost je takva da ne ide uvijek sve savršeno po planu).
Limitirani broj platformi koji podržavaju SST
U ovom uvodnom SST blogu, prošli smo osnovne prednosti i nedostatke serverskog praćenja. Potrebno je napraviti analizu koji su vam konkretni benefiti, odnosno što točno dobivate implementacijom SST-a. Je li za vaš konkretan slučaj prednost koju dobivate jača od nedostataka? Ukoliko je, javite nam se kako bi mogli neformalno popričati o mogućnostima server side tagginga na vašem projektu!

Arbona Club
Pročitajte blog Server Side Tracking: prednosti i nedostaci serverskog praćenja koji je besplatno dostupan za članove Arbona Cluba.
Prednosti Arbona Club-a koje vas očekuju
- Arbona blogovi
- Arbona eBook
- Arbona Podcast
- Arbona Webinari


.jpg?preset=autorSlika)