
Objavljeno: 12.05.2014. | 4 minute čitanja
Jako puno Web stranica posjeduje ugrađeni YouTube video koji je savršen za prijenos informacija koje se ne bi mogle prenijeti na isti način običnim tekstom ili slikom. Sve te činjenice idu u korist video sadržajima, ali što je s povratnim informacijama? Video sadržaj ponekad zauzima mnogo korisnog prostora, ponekad i na vrlo atraktivnim pozicijama Web stranice stoga bi morali znati dali ga korisnici koriste i na koji način ga koriste.U ovom postu saznat ćete kako korisnici koriste Vaš video, kada kliknu Play a kada Pause te koliko korisnika pogleda video do samoga kraja. Da bi sve funkcioniralo besprijekorno bitno je da Vaša Web stranica posjeduje Universal Analytics kod za praćenje koji mora biti integriran u djelu. Najbrži način provjere dali kod funkcionira ispravno je da pristupite Vašoj Web stranici i u isto vrijeme odete u Universal Analytics račun provjeriti Real Time (hrv. Stvarno vrijeme) izvještaj koji bi instantno trebao prikazati sljedeće podatke:
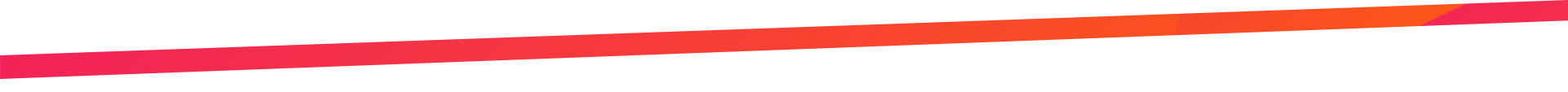
- Broj korisnika koji se trenutačno nalaze na stranici,
- Uređaji kojima korisnici pristupaju Vašoj Web stranici: PC/Tablet/Smartphone,
- Podstranica na kojoj se korisnik trenutno nalazi: / označava početnu stranicu i
- Približna lokacija korisnika na karti.

Ako ne vidite navedene podatke u Real Time (hrv. Stvarno vrijeme) izvještajima kada pristupite svojoj stranici, to znači da Vaš kod iz nekog razloga ne šalje podatke u Universal Analytics račun.
Nakon što smo se uvjerili da kod funkcionira bitno je da znamo na koji način se prate događaji u Universal Analyticsu.
Nakon što odaberete odgovarajući profil potrebno je slijediti sljedeću putanju:
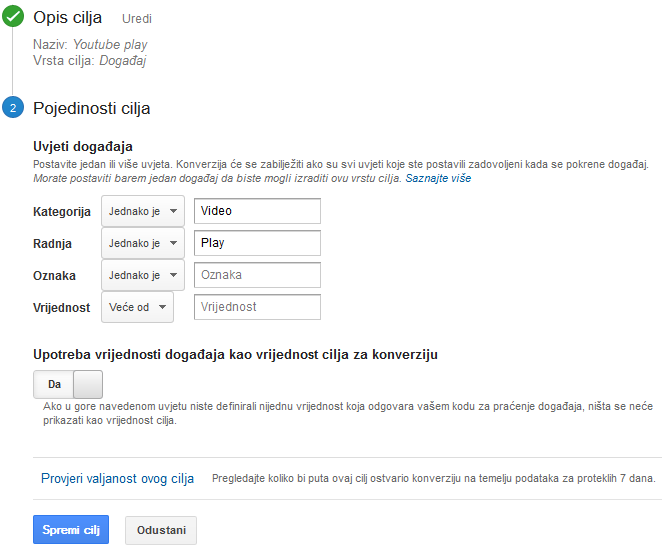
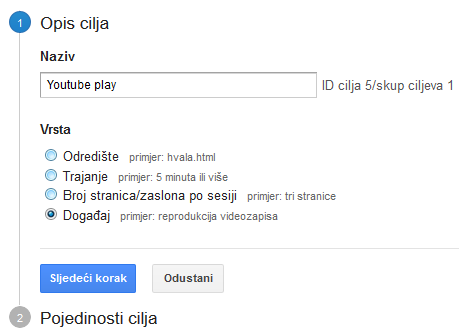
Za primjer ćemo kreirati YouTube play događaj

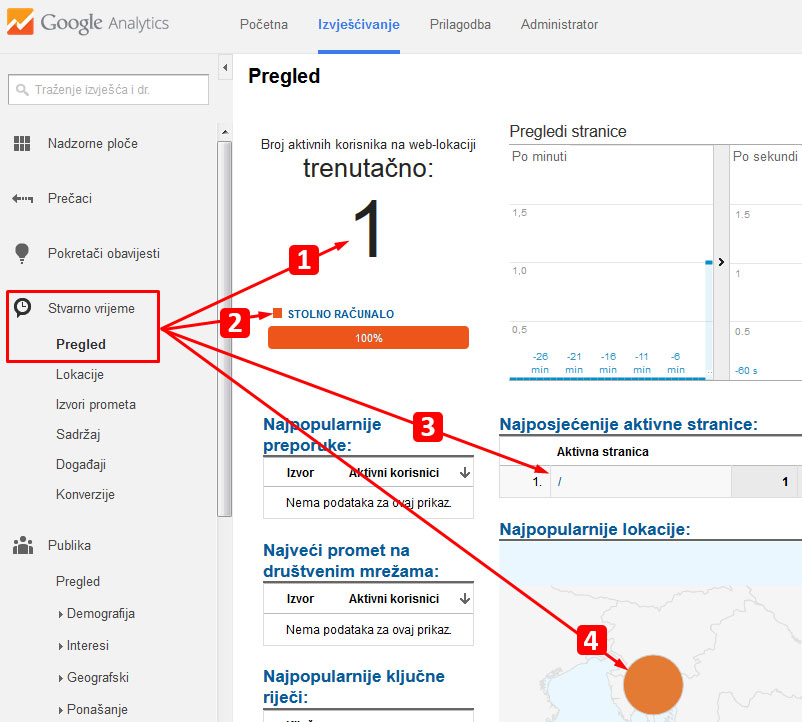
Sljedeći korak je definiranje kategorije (Video) i radnje (Play).

Nakon toga potrebno je spremiti cilj te na isti način kreirati još 2 cilja:
Vrsta: Događaj
Kategorija: Video
Radnja: Pause
Naziv: Video kraj
Vrsta: Događaj
Kategorija: Video
Radnja: Kraj
Da bi integrirali kod za praćenje u našu Web stranicu potrebno je znati kako izgleda standardni YouTube kod pomoću kojega integriramo video na Web stranicu:

Crvenom crtom smo podcrtali identifikaciju videa koja je unikatna za svaki video. Npr. kada istom videu pristupimo preko browsera (na www.youtube.com) zamijetit ćete istu identifikaciju u URL-u:

Mi za preuzimanje videa nećemo koristiti standardni <iframe> kod za ugradnju već ćemo koristiti YouTube Player API koji se učitava asinkrono.
Trenutno je najbitnije da znate identifikaciju Vašeg videa koju ćete jednostavno ubaciti u YouTube Player API koji već sadrži kodove za praćenje svih događaja:
<div id="player"></div> <script> var tag = document.createElement('script'); tag.src = "http://www.youtube.com/player_api"; var firstScriptTag = document.getElementsByTagName('script')[0]; firstScriptTag.parentNode.insertBefore(tag, firstScriptTag); var player; var lastAction = ''; function onYouTubePlayerAPIReady() { player = new YT.Player('player', { height: '390', width: '640', videoId: 'fkCkfIU6OfE', events: { 'onStateChange': onPlayerStateChange } }); } function onPlayerStateChange(event) { switch (event.data){ case YT.PlayerState.PLAYING: ga('send', 'event', 'Video', 'Play'); break; case YT.PlayerState.ENDED: ga('send', 'event', 'Video', 'Kraj'); break; case YT.PlayerState.PAUSED: if (lastAction != 'paused'){ ga('send', 'event', 'Video', 'Pause'); }else{ lastAction = 'paused'; } break; } } </script>
Prije integracije koda u Vašu Web stranicu bitno je da promijenite sljedeće parametre:
width: ’640′,
videoId: ‘fkCkfIU6OfE’
To je širina i visina videa te identifikacija videa o kojoj smo ranije pričali. Nakon integracije koda moguće ga je testirati u Analytics sučelju:
Klikom na YouTube Play i Pause na Vašoj Web stranici trebali bi vidjeti sve događaje. Kada korisnik pogleda video do kraja generira se događaj Kraj.
Ovom implementacijom dobit ćete vrlo korisne podatke i uvid u način na koji korisnici koriste video te dali ga gledaju do kraja.
Što ako ne koristite Universal Analytics?
Universal Analytics kodovi za praćenje događaja izgledaju ovako:
ga('send', 'event', 'Video', 'Play'); ga('send', 'event', 'Video', 'Pause'); ga('send', 'event', 'Video', 'Kraj');
U slučaju da imate Classic Analytics, isti kodovi morali bi izgledati ovako:
_gaq.push(['_trackEvent','Video', 'Play']); _gaq.push(['_trackEvent','Video', 'Pause']); _gaq.push(['_trackEvent','Video', 'Kraj']);
Ako koristite Google Tag Manager onda kod za praćenje događaja mora izgledati ovako (uz sve potrebne postavke unutar GTM sučelja):
dataLayer.push({'event': 'trackEvent', 'gtmCategory': 'Video', 'gtmAction': 'Play'}); dataLayer.push({'event': 'trackEvent', 'gtmCategory': 'Video', 'gtmAction': 'Pause'}); dataLayer.push({'event': 'trackEvent', 'gtmCategory': 'Video', 'gtmAction': 'Kraj'});

Arbona Club
Pročitajte blog Praćenje YouTube Događaja Universal Analytics-om koji je besplatno dostupan za članove Arbona Cluba.
Prednosti Arbona Club-a koje vas očekuju
- Arbona blogovi
- Arbona eBook
- Arbona Podcast
- Arbona Webinari







