
Objavljeno: 17.01.2019. | 9 minute čitanja
Instagram, Facebook, banneri, display oglasi, e-novine,... Danas zaista živimo u vizualnom svijetu.Svakodnevno nam pred oči izleti na tisuće vizuala, što statičnih što animiranih, te se upravo zbog toga optimizacija slika ne smije zanemariti.
Vaše je web mjesto privlačnije upravo zbog slika. Štoviše, najvjerojatnije se na svakoj stranici vaše web lokacije nalazi barem jedna slika. Međutim, bez odgovarajuće optimizacije gubite vrijedne učinke koje donosi SEO. Osim toga, što je slika “teža” u kilobajtma ili pak megabajtima, to se stranica sporije učitava i veća je stopa izlaska i napuštanja korisnika (exit i bounce rate).
Što je točno optimizacija slika?
Cilj optimizacije slika je da se u što većoj mjeri smanji veličina slikovnih datoteka bez žrtvovanja kvalitete kako bi se sama stranica što brže učitavala. Optimizacija slika je također SEO za slike - namjera da se slike na web stranici što bolje rangiraju na Googleu i ostalim tražilicama za slike.Optimizacija slika ima mnogih prednosti kao što su:
- bolje korisničko iskustvo,
- brže učitavanje web stranica
- bolje rangiranje web mjesta u tekstualnom i slikovnom pretraživanju online korisnika.
Iako je u posljednje vrijeme Google napravio velike korake, njegovi googleboti još uvijek ne mogu prepoznavati slike. Naime, kako bi googleboti u potpunosti razumjeli što slika predstavlja i kako se ona odnosi na temu i sam sadržaj na stranici, oni se oslanjaju na tekst povezan sa slikama.
Jeste li se ikada borili ili se još uvijek borite s pitanjima kao što su:
- Trebam li koristiti Alt atribute?
- Zašto se moje slike ne prikazuju na Googleu?
- Koja je razlika između JPG, PNG i GIF-a?
Došli ste na pravo mjesto :) Danas ćete konačno dobiti odgovore na sva pitanja.
1. Koristite originalne, visokokvalitetne slike
Želite da se vaše fotografije ističu na stranici. Ako cijelo web mjesto okupirate stock fotografijama (izvornim fotografijama), izgledat ćete kao i ostalih tisuću stranica koje ni po čemu nisu pamtljive.Dakle, što ćete imati više originalnih slika to ćete pružiti bolje korisničko iskustvo i imat ćete veće izglede za bolje rangiranje u Google pretraživanjima. Fotografije može izraditi dizajner u vašoj tvrtki ili ih možete poslikati pomoću kvalitetnog fotoaparata. Tako svojim klijentima možete dati osobniji pogled na samu tvrtku i poslovni tim te visokokvalitetne slike proizvoda.
2. Nazovite slike opisno i jednostavnim jezikom
Priznajemo da je primamljivo ostaviti generičke nazive stotinama svježe okinutih slika vaših proizvoda. Kada je u pitanju SEO za slike, važno je koristiti relevantne ključne riječi kako bi slike imale što bolji rang na tražilicama.Stvaranje opisnih naziva bogatih ključnim riječima ključan je korak za uspješnu optimizaciju slika. Tražilice ne samo da indeksiraju tekst na vašoj stranici već i skeniraju imena datoteka.
Evo jedne slike:

Naravno da možete ostaviti generički naziv slikovne datoteke (npr. DCM002), no bilo bi mnogo bolje nazvati datoteku vintage-zenska-torbica.png
Proučite kako korisnici traže proizvode na vašoj web lokaciji. Koje uzorke pretraživanja koriste? U ovom primjeru, kupci torbice bi mogli pretraživati:
- vintage-retro-torbica-zene.jpg
- torbica-na-rame-vintage-smeda.jpg
- zenska-torbica-koza.jpg
- zenska-torbica-remen-smeda.jpg
3. Pažljivo optimizirajte ALT atribute
ALT atributi su alternativni opisni tekst slika koji se prikazuje u slučaju da preglednik ne može pravilno učitati slike. Također dodaje web stranici i SEO vrijednost. Naime, dodavanjem odgovarajućih ALT atributa koji uključuju relevantne ključne riječi s obzirom na tematiku slike, poboljšavate i ukupni rang web mjesta u tražilicama.ALT atributi su zapravo jedan od najboljih načina da se slike proizvoda, blogova i tvrtke nađu u Googleovom pretraživanju slika.
ALT opis slike ne smije biti samo jedna riječ, već mora detaljno opisivati sliku. U ALT tag je potrebno uključiti ključne riječi, ali se ne smije popuniti besmislenim ključnim riječima koje nisu nikako logički povezane. U ALT opis NE treba uključivati riječi poput "Slika", "Fotografija" ili “Na slici je”, “Na slici se nalazi”.
4. Pametno odaberite dimenzije slika i kuteve iz kojih je proizvod fotografiran

U web shopovima je uobičajena praksa prikazivanja proizvoda iz više kuteva. Vratimo li se na sliku ženske torbice, vjerojatno je ne bi željeli prikazati iz samo jednog pogleda. Pogotovo ako tu torbicu želite prodati.
Torbicu možete prikazati:
- iz gornjeg kuta
- unutrašnjost torbice
- torbicu na ramenu
- krupni prikaz šavova
- ….
- Naziv datoteke: zenska-retro-torbica-pogled-gore.jpg - ALT atribut: Ženska retro torbica iz gornjeg kuta
- Naziv datoteke: zenska-retro-torbica-unutrašnjost.jpg - ALT atribut: Unutrašnjost vintage retro torbice za žene
- Naziv datoteke: retro-kozna-torbica-na-ramenu-za-zene.jpg -ALT atribut: Retro kožna torbica za žene na ramenu foto modela
- Naziv datoteke: retro-torbica-detalji-savovi.jpg - ALT atribut: Detaljni pogled na kožnu žensku torbicu u retro stilu
Dodavanje opisa na slike je ključan korak u optimizaciji slika jer će vas tako potencijalni kupci najlakše pronaći.
5. Smanjite veličinu slikovnih datoteka
Imajte na umu da gotovo 50% potrošača neće čekati ni 3 sekunde da se učita web stranica. Isto tako, Googleu je brzina učitavanja web stranica tijekom mobilnih pretraživanja jedan od ključnih faktora rangiranja web stranica za mobilne rezultate pretraživanja. Iako Google ništa nije službeno rekao, vjeruje se da brzina učitavanja stranice na mobilnim uređajima utječe i na poziciju u desktop rezultatima pretraživanja, pa zašto išta prepustiti slučaju?Dakle, imate li na web stranici slike koje se učitavaju čak po 10 sekundi, vrijeme je da mahnete potencijalnim klijentima i kažete im zbogom!
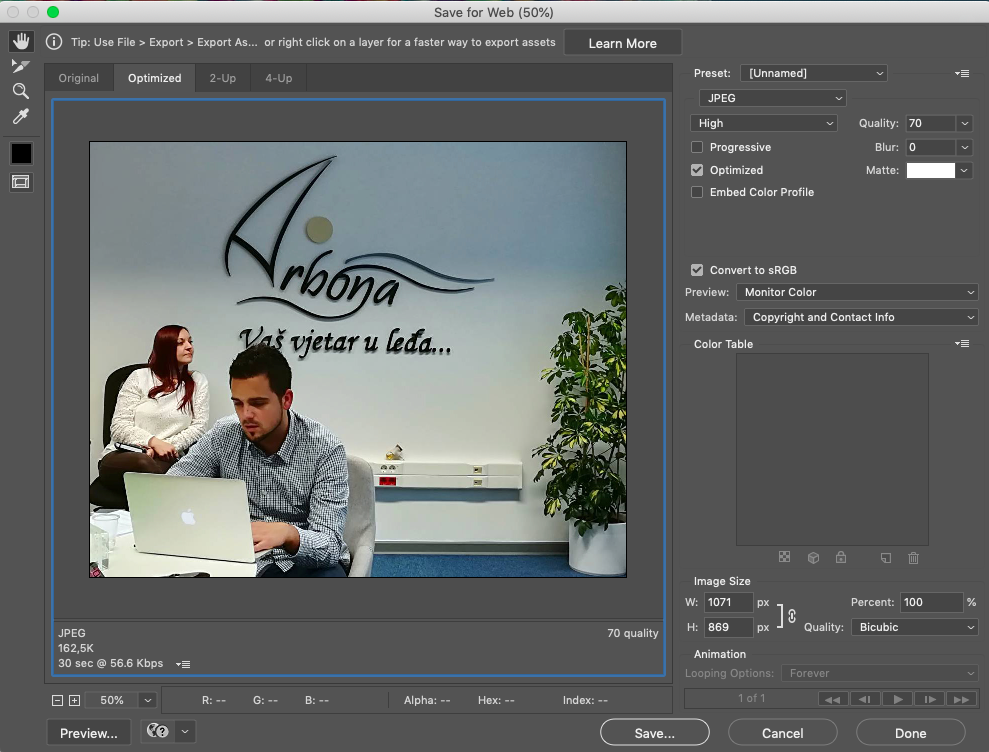
Jedan od načina smanjivanja veličine slikovne datoteke je Photoshopova naredba “Save for Web”. Kada koristite ovu naredbu, cilj je svesti veličinu slike na što nižu brojku i pritom paziti na kvalitetu slike.

- Kvaliteta (Quality): npr. oko 70
- Format slikovne datoteke (File Format): npr. JPEG
- Optimizacija (Optimization): pronađite CheckBox u desnom kutu
- Boja (Color): pronađite checkbox na desnoj strani i za “Convert to sRGB”
- Smanjenje i izoštravanje (Downsizing and sharpening): pronađite u donjem dijelu zaslona s desne strane (W i H)
- Očekivana veličina datoteke (Expected file size): pronađite u donjem lijevom kutu (162,5 K)
Neki od besplatnih alata za uređivanje slika su:
- PicMonkey
- Pixlr
- Canva
- GIMP - open-source besplatna aplikacija za uređivanje slika koja se može pokrenuti na Windows, Linux i Mac računalima.
6. Budite pažljivi s dodavanjem velikih dimenzija slika
Neki će posjetiteljima željeti ponuditi veće prikaze slika (npr. proizvoda) što može poboljšati korisničko iskustvo. No budite oprezni.Što god radili, nikako nemojte prenijeti (uploadati) najveći prikaz slike na web stranicu i nakon toga ručno smanjiti dimenzije. Tako ćete produljiti vrijeme učitavanja web stranice jer je ono povezano s veličinom slikovne datoteke, a ne smanjenim prikazom.
Najbolje je praksa postaviti manju sliku i omogućiti veći prikaz slike u skočnom prozoru (pop-up prozoru).
7. JPEG (JPG) format slikovnih datoteka - najbolje prakse
U svrhu optimizacije obično koristite jpeg format jer prilikom kompresiranja slike najbolje održava njezinu kvalitetu.Jpeg format je odličan za slike širokog spektra boja, sjene i za prikaz visoke razlučivosti.
Jedan od nedostataka jpeg formata je da koristi kompresiju podataka s gubitkom. To znači da kvaliteta slike isključivo ovisi o vašim postavkama. Također, ne podržava transparentne pozadine kao što to podržavaju gif i png formati.
8. PNG format slikovnih datoteka - najbolje prakse
Kada govorimo o slikama u png formatu, obično govorimo o grafikama, tj. o vektorskoj fotografiji. U tom je slučaju png najbolji izbor jer bi jpg mogao previše smanjiti kvalitetu same grafike (bit će točkasta - pikselizirana). Upravo su zbog toga logotipovi na web stranicama najčešće u .png ili vektorskom formatu.Png slike se mogu spremiti kao PNG-8 ili PNG-24 datoteka te mogu imati transparentnu pozadinu. Tip PNG-8 je ograničen na paletu od 256 boja, dok će PNG-24 imati mnogo kvalitetniji prikaz s većom veličinom slikovne datoteke.
9. GIF format slikovnih datoteka - najbolje prakse
Gifovi su odlični za male veličine slikovnih datoteka, a slično PNG-8 datoteci imaju samo 256 boja.Gif slike su slabije kvalitete od jpeg slika i koriste se za jednostavnije slike, kao što su ikone i slike s nekoliko boja. Ipak, za složene slike i fotografije, gifovi nisu najbolja opcija. To posebno vrijedi za velike i kvalitetne slike.
Gifovi također podržavaju i animaciju.
10. Čuvajte se dekorativnih slika
Kao što smo na samom početku rekli, danas živimo u vizualnom svijetu. I taj vizualni svijet se održava na web stranice koje ne mogu proći bez pozadinskih slika, gumbova, obruba i ostalih dekorativnih vizuala. Uglavnom, sve što se ne odnosi na proizvod ili uslugu, možete smatrati dekorativnim slikama.
Iako dekorativne slike dodaju estetsku privlačnost web stranici, one mogu zauzimati ogromni kapacitet na web stranici i rezultirati sporim učitavanjem web stranice.
Provjerite veličinu slikovnih datoteka i smanjite potrebne. Evo nekoliko savjeta za smanjenje veličine dekorativnih slika:
- Slike koje su ukrasni obrubi ili jednostavni uzorci, pretvorite u PNG-8 ili gif. Možete stvoriti lijepe slike koje teže samo nekoliko stotina bajtova.
- Ako je moguće, za pozadinske boje umjesto slika koristite CSS. Koristite CSS što je više moguće i tako zamijenite što više dekorativnih slika
- Usmjerite pozornost na pozadinsku sliku koja se proteže kroz cijelu širinu i duljinu stranice. To može biti ogromna datoteka. Smanjite je što više bez narušavanja kvalitete.
11. Izradite sitemapu za slike
Cilj sitemape je da sve slike smjestite na jedno mjesto. Tako Googleu i drugim tražilicama olakšavate pronalazak slika na vašoj web lokaciji i povećavate vjerojatnost da će vaše slike biti prikazane u rezultatima pretraživanja.Pomoću “image-sitemap.xml” možete upozoriti Google na slike koje se učitavaju putem JavaScripta (JavaScript galerija, slikovni pop-upovi...) ili izričito pozvati slike koje želite da se indeksiraju.
Optimizacija slika - rezime
Optimizacijom slika ćete povećati angažman korisnika, poboljšati korisničko iskustvo, smanjiti vrijeme učitavanja web stranice i poboljšati mogućnost pronalaženja slika u rezultatima pretraživanja.Najvažnije je provjeriti jesu li slika i alternativni tekst relevantni za stranicu. Također imajte na umu:
- Jpeg datoteke su generalno najbolja opcija za fotografije na web stranici
- Nikada nemojte koristiti gif datoteke za slike velikog kapaciteta
- Alt tekst ne smije biti pretrpan ključnim riječima
Penjanje na vrh rezultata pretraživanja može biti težak posao, ali kada osjetite povećanje organskog prometa, uvjerit ćete se da je vrijedno truda.
Zatreba li vam pomoć, slobodno nam se javite. Nije da se hvalimo, ali optimiziramo kao veliki ;)


Arbona Club
Pročitajte blog Top 11 savjeta za optimizaciju slika koje vrijedi znati koji je besplatno dostupan za članove Arbona Cluba.
Prednosti Arbona Club-a koje vas očekuju
- Arbona blogovi
- Arbona eBook
- Arbona Podcast
- Arbona Webinari







